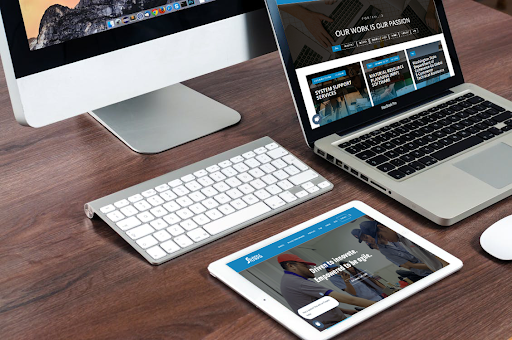
![]() Organizations must think about how their shapes, such as a social media icon, will display on a website for variety of reasons. For example, a shape may look good from a distance but if someone zooms in on it, then they may discover that the object has pixels in it or see jagged edges in the shape. When this situation occurs, the icon is rasterized and does not have a high quality appearance from the eyes of another person (“Kendra. 2013.”). This situation is problematic for enterprises because they can lose a high number of website visitors from their website if those people or organizations find out that one or more of their images on their website are low quality. Simon Kemp of “We Are Social” also points out that the number of people throughout the world who used different devices to access the internet was 3 billion people during the month of November 2014 (“January 21 2015.”). As a result of this situation, organizations need to think about how their icons on their website display on different mobile devices because a shape like a telephone that a firm displays on a website may show up effectively on a desktop but if someone accesses the enterprise’s website on their Android, then that icon may not show up or may not display the way that someone expects it to display. This situation also holds true if someone with a disability is using a screen reader to look at that shape (“Zach. 1/13/2014.”).
Organizations must think about how their shapes, such as a social media icon, will display on a website for variety of reasons. For example, a shape may look good from a distance but if someone zooms in on it, then they may discover that the object has pixels in it or see jagged edges in the shape. When this situation occurs, the icon is rasterized and does not have a high quality appearance from the eyes of another person (“Kendra. 2013.”). This situation is problematic for enterprises because they can lose a high number of website visitors from their website if those people or organizations find out that one or more of their images on their website are low quality. Simon Kemp of “We Are Social” also points out that the number of people throughout the world who used different devices to access the internet was 3 billion people during the month of November 2014 (“January 21 2015.”). As a result of this situation, organizations need to think about how their icons on their website display on different mobile devices because a shape like a telephone that a firm displays on a website may show up effectively on a desktop but if someone accesses the enterprise’s website on their Android, then that icon may not show up or may not display the way that someone expects it to display. This situation also holds true if someone with a disability is using a screen reader to look at that shape (“Zach. 1/13/2014.”).
![]()
One resource for where organizations can find icons for their website is by going to FontAwesome. There are over 500 icons that exist on FontAwesome’s websites, such as icons for social media websites, which include Facebook and Twitter, shapes for playing videos on a website, and icons that indicate different payment methods that people can take advantage of, for purchasing products from an organization. FontAwesome icons also come in a variety of different types, which include shapes for form controls, web application, and transportation shapes. For example, if an enterprise wanted to use a shape on their website to show a website visitor where they can find that organization, the enterprise could then use a building icon in the web applications section from FontAwesome’s cheat sheet and place it on a map to show someone where they are located. Lastly, entities can use currency icons, such as US Dollars or Euros, as a way to display pricing information for their products on their website (“FontAwesome 4.3.0.. Date Unknown.”).

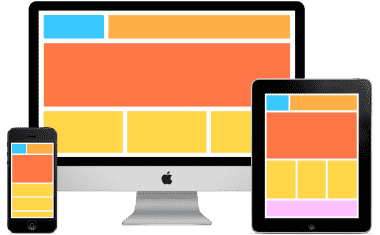
FontAwesome icons benefit organizations in a variety of ways. FontAwesome icons benefit enterprises because the icons are vector shapes. One benefit of that icon being a vector shape is that if it is resized, it will not lose quality quality, which is contrary to a raster object that ends up pixilated if someone resized it (“Kendra. 2013.”). This means that if someone resized a website to the size of a screen on someone’s mobile device, then the quality of the shape does not decrease if the website is resized. Another benefit that entities receive from using FontAwesome icons to display certain pieces of information on their website is the fact that they do not have to pay any money to purchase a license if they market or receive money from their products by using the icons that exist in FontAwesome. In conclusion to this information, people will not have a hard time looking at FontAwesome icons if they are using a screen reader to examine the shapes (“Gandy. Copyright Date Unknown.”). This situation is contrary to other icon fonts, such as font-face, that do not display well on a screen reading device (“Zach. 1/14/2014.”).
As a company that builds websites for businesses, Solutions Resource must be aware of the icon fonts, such as FontAwesome, that organizations use to display symbols on their website. That way, the firm can determine the resources that it should use to retrieve shapes and symbols that it wants to display on its clients’ and potential customers’ websites so that these icons will display effectively on that enterprise’s website if they are resized or being seen on a non-desktop computer device, such as a tablet or screen reader. Otherwise, the organization can lose clients and potential customers if those markets discover that the icons that Solutions Resource placed on their website are not being seen by that enterprise’s website visitors and the website visitors leave that firm’s website as a result of this situation. Additionally, organizations can tell other firms about their experience with Solutions Resource which can cause Solutions Resource to lose its reputation with its markets in terms of providing high quality web design and development services to its audiences. Therefore, Solutions Resource must research the various technologies that exist for displaying icons on an organization’s website so that the shapes that it places on an enterprise’s website will display effectively on that entity’s website if it is resized to the size of someone’s mobile device. Any organization that has questions about Solutions Resource’s web design and development services should contact Solutions Resource at info@solutionsresource.com to learn about the web design and development services that the company offers.
References
- “The Icons The Complete Set of 519 Icons In Font Awesome 4.3.0” by FontAwesome 4.3.0. Copyright Date Unknown. Retrieved Friday, June 26, 2015. Web. (“http://fortawesome.github.io/Font-Awesome/icons/#directional”)
- “Adobe PhotoShop CC The Professional Portfolio”. Kendra Erika. 2013. Against The Clock, Inc. Saint Petersburg, FL. ISBN: 978-1-936201-23-5.
- “Font Awesome The Iconic Font and CSS Toolkit” by Dave Gandy. Copyright Date Unknown. Retrieved
Saturday, May 23, 2015. Web. (“http://fortawesome.github.io/Font-Awesome/”) - “Bulletproof Accessible Icon Fonts” by Zach. Filament Group, Inc. 1/13/2014. Retrieved Friday, June 26, 2015. Web. (“https://www.filamentgroup.com/lab/bulletproof_icon_fonts.html”)
- “Digital, Social & Mobile Worldwide in 2015” by Simon Kemp. 21 January 2015, 9:21. Retrieved Friday, June 26, 2015. Web. (“http://wearesocial.net/blog/2015/01/digital-social-mobile-worldwide-2015/”)